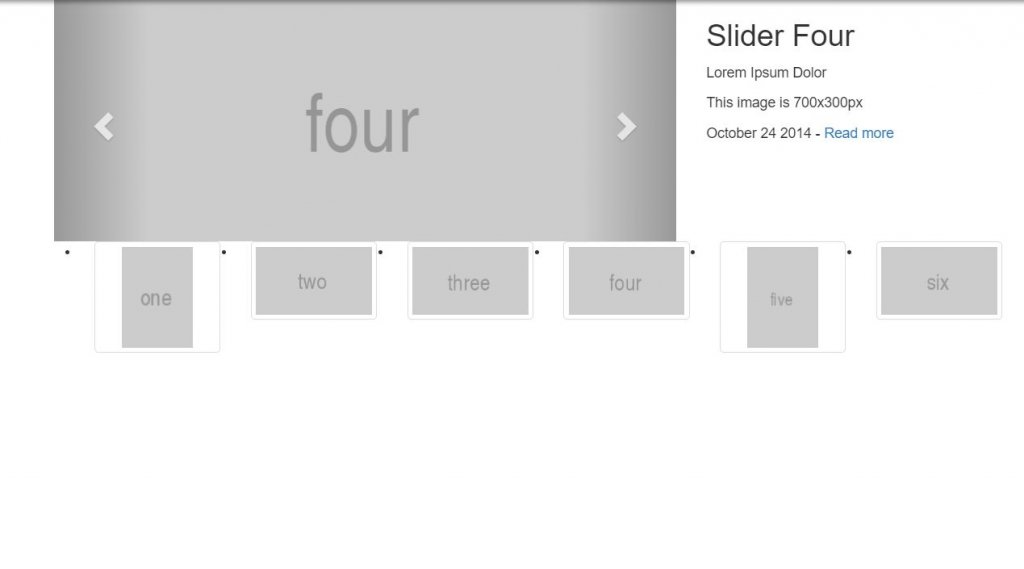
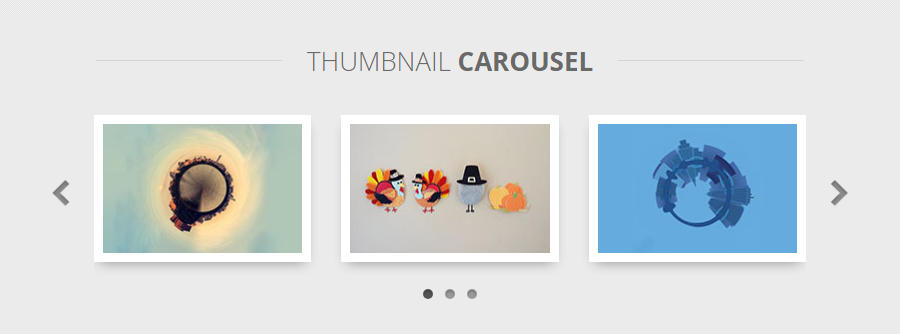
Carousel With Thumbnails
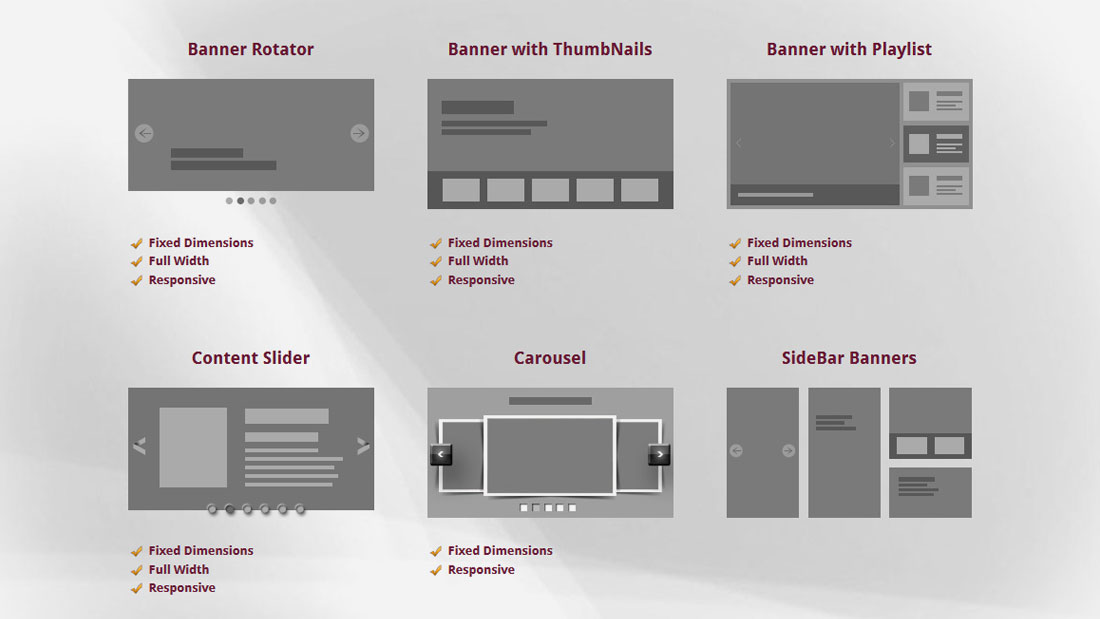
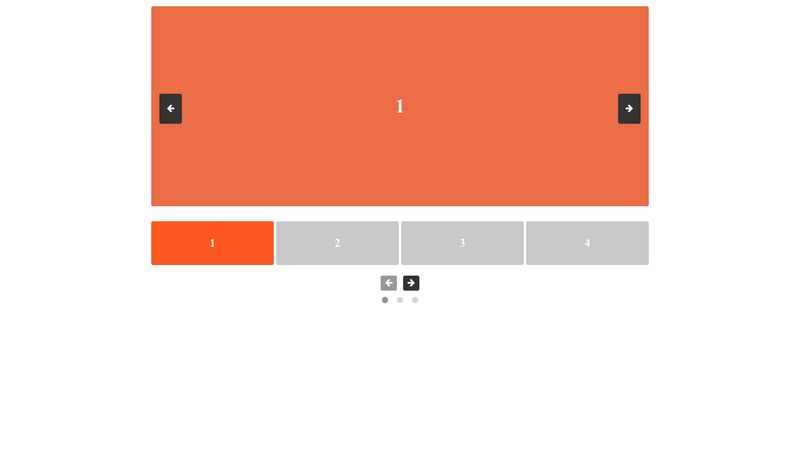
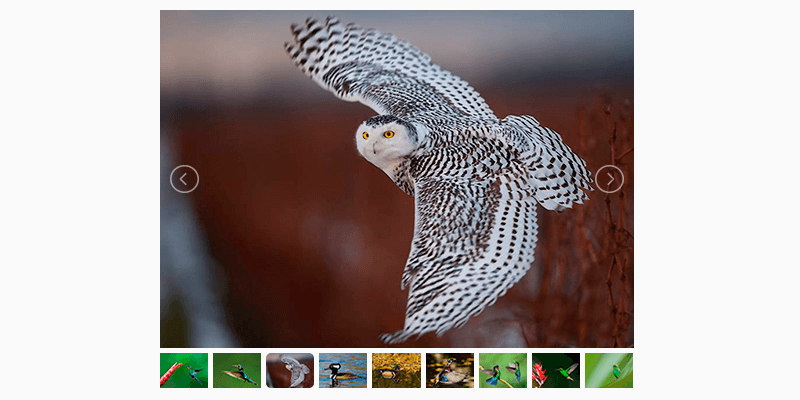
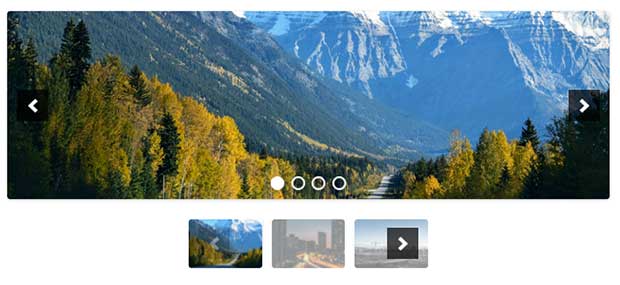
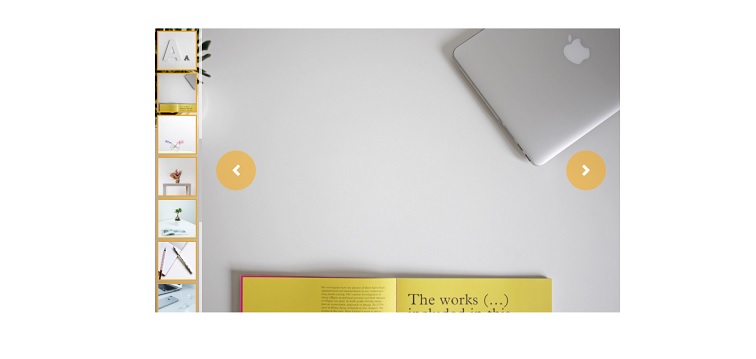
Carousel with thumbnails. If your content is not visible enough you can cover the image with a darker. Set the maximum height of the indicators to not be larger than the thumbnails. When rocking multiple images in a slideshow use this free thumbnail carousel template to offer everyone a quick preview.
Collection of free HTML and pure CSS carousel code examples. A horizontal responsive full-screen carousel with keyboard. Also we will keep nav1 nav2 slider1 and slider2 states.
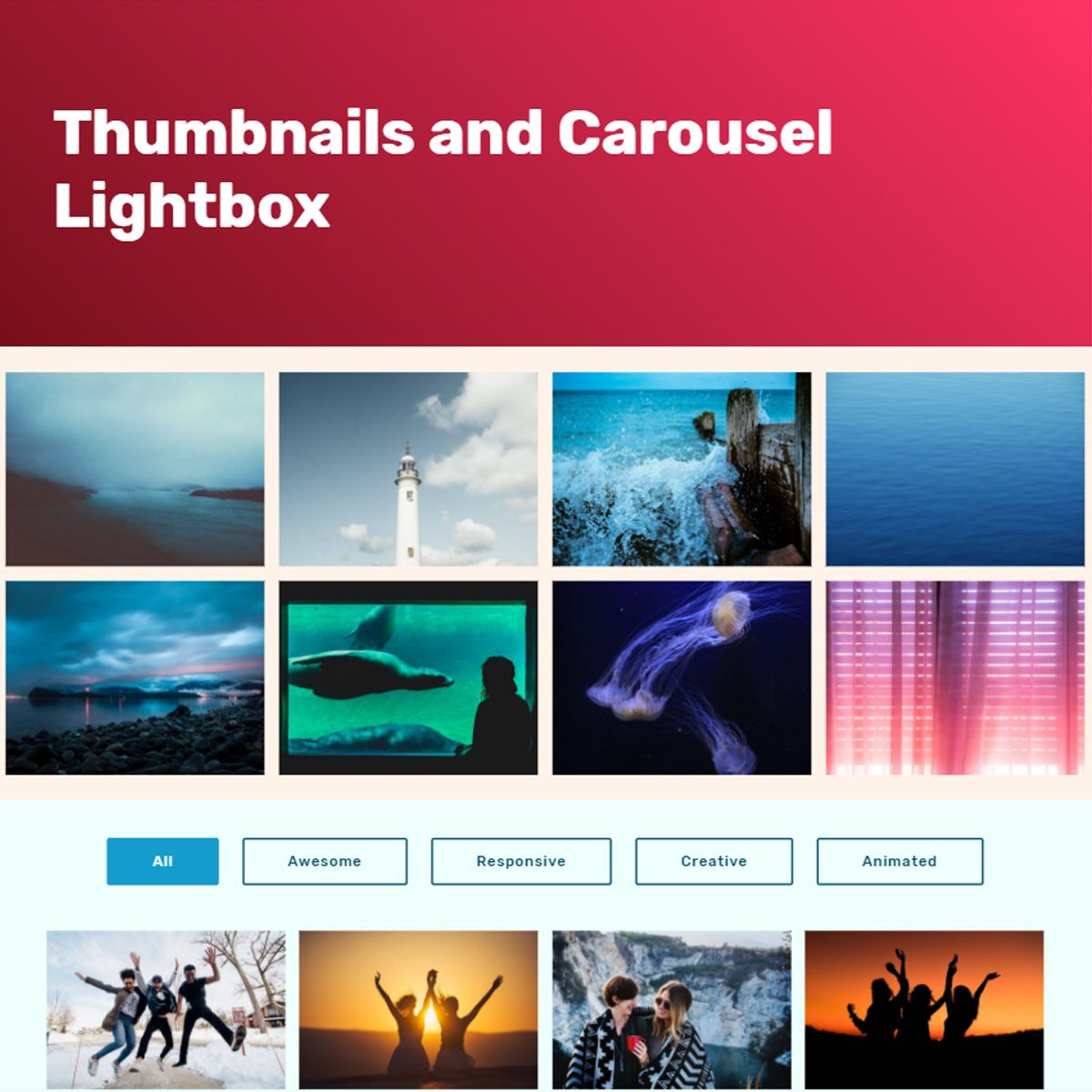
An improved version of the standard Bootstrap Carousel Image Gallery additionally equipped with thumbnails. Gallery mode to create an image slideshow with thumbnails. Now create a new file and rename it as indexhtml.
And on top of that it comes with some render functions so we can create our own renders for things like the navigation the playpause buttons or the items. For this we will define two settings objects settingsMain and settingsThumbs. See other published free bootstrap 4 code scripts.
It is best to optimize the size of the images and save them in a new folder. Responsive horizontal and vertical. Bootstraps Carousel works well out of the box.
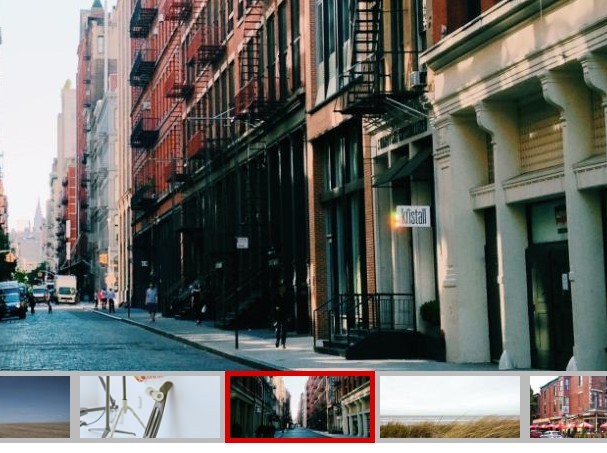
Position the thumbnails outside of the main carousel with CSS. Step Open Bootstrap and create a fresh project in the visual code and add the folder where you have kept your slider images. Bootstrap 4 carousel slider with thumbnails and the main feature is that this carousel slider is designed with two columns.
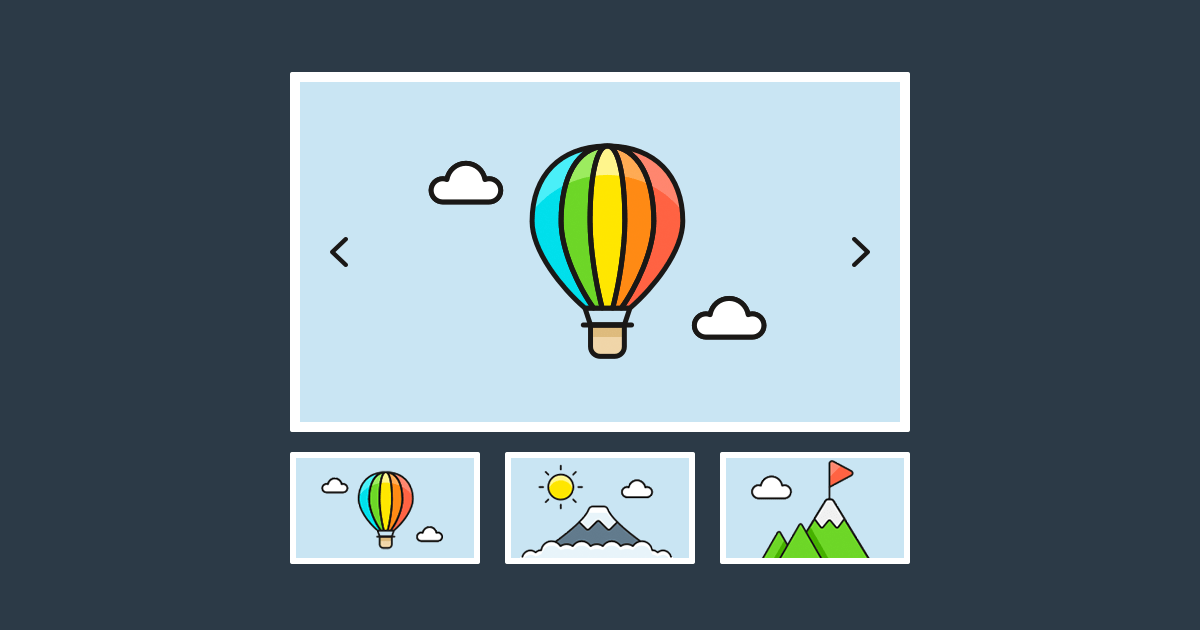
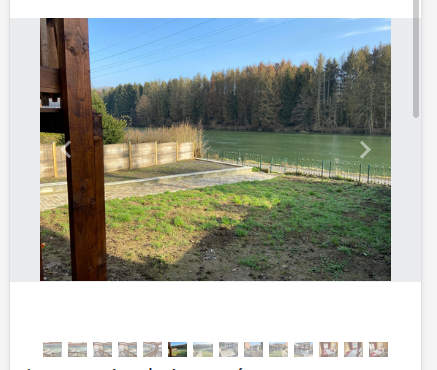
Providing dozens of practical examples of accessible interface components and inclusive. Responsive carousel with clickable thumbnails which mean you can navigate the carousel by clicking the thumbnails.
Beginners and professionals you are welcome.
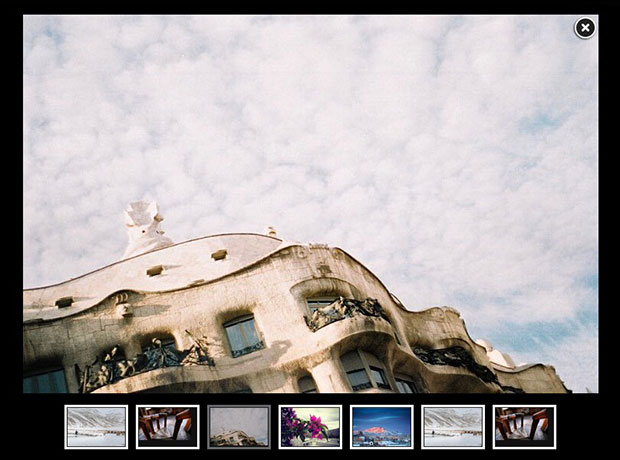
So Pure CSS Carousel Example with Thumbnails is a carousel model with just HTML and CSS. Also we will keep nav1 nav2 slider1 and slider2 states. Position the thumbnails outside of the main carousel with CSS. A horizontal responsive full-screen carousel with keyboard. This was with the objective that it may be use in each web experience. Beginners and professionals you are welcome. Responsive jQuery Bootstrap Carousel. Step Now make Html 5 snippets by typing Html5 and enter. Latest Collection of hand-picked Bootstrap carousel Examples Code Snippet.
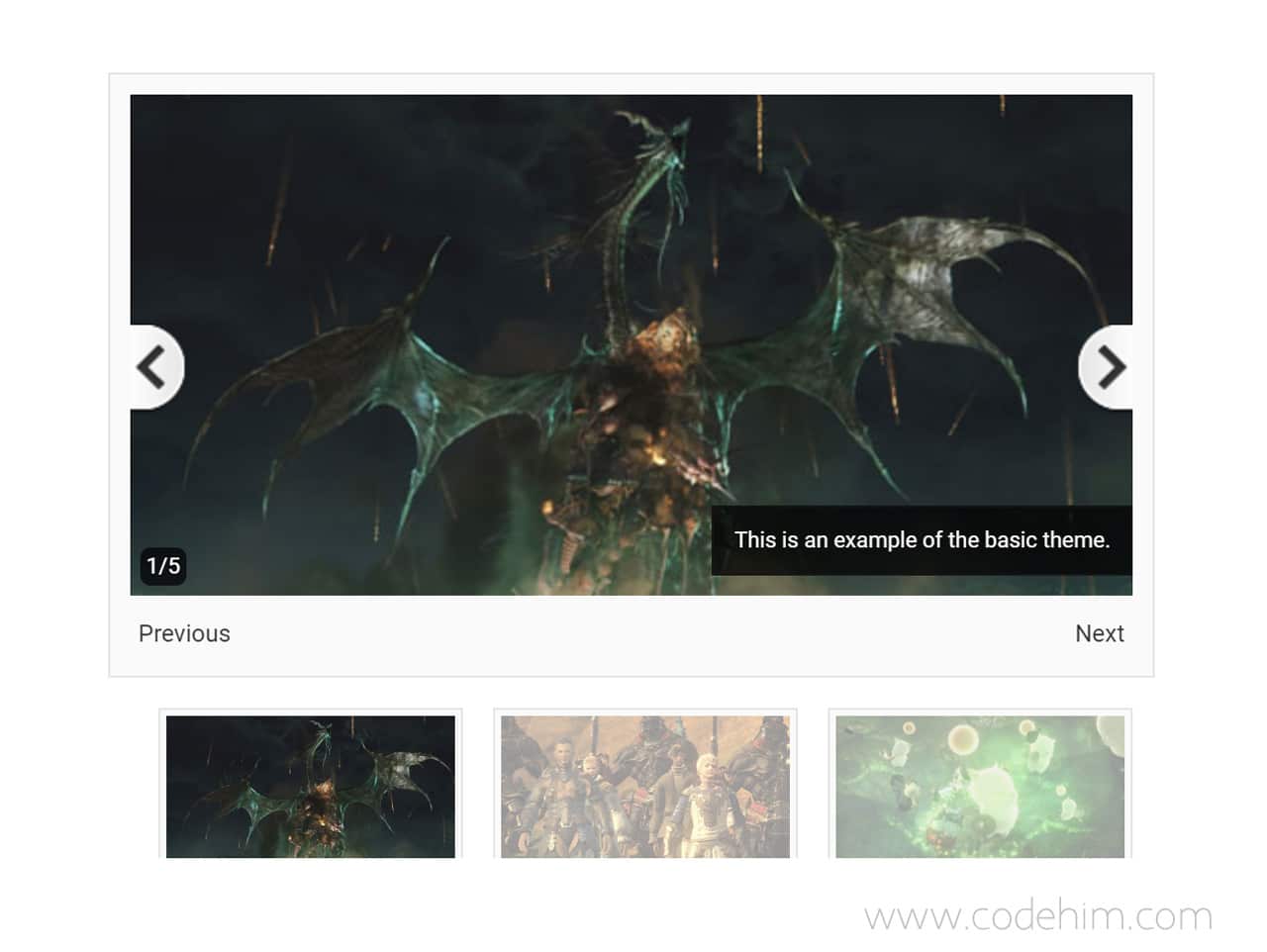
Basic Thumbnail Gallery Using Bootstrap. Slider with Thumbnail Navigation. Bootstrap 4 carousel slider with thumbnails and the main feature is that this carousel slider is designed with two columns. Because I dont know the number of images in the carousel I need a slider for the thumbnails. Bootstrap 5 Carousel Slider With Thumbnails How to Create a WebsiteIn this video We will learn how to customize the Bootstrap 5 Carousel and add image Thu. Comes with easy drag-n-drop builder - make a slider wo coding. So Pure CSS Carousel Example with Thumbnails is a carousel model with just HTML and CSS.















































Post a Comment for "Carousel With Thumbnails"